A small selection of recent projects

Animated Apple Iphone 3D Website
Recreated the Apple iPhone 15 Pro website, combining GSAP animations and Three.js 3D effects..
Check Live Site


Brainwave - AI Landing Page
Modern and responsive AI startup landing page built with Next.js, Framer Motion, and TailwindCSS.
Check Live Site


YC Directory – Startup Pitch Platform
A modern platform built with Next.js 15 and React 19 for entrepreneurs to pitch, browse, and explore startup ideas. Features include GitHub login, live content API, pitch submissions, search, and Editor Picks — all in a clean minimal UI.
Check Live Site


GSAP City Animation
A scroll-driven cityscape built with plain HTML, CSS, and JavaScript, powered by GSAP and its ScrollTrigger plugin.
Check Live Site


Interactive 3D Butterfly Animation
An interactive 3D butterfly animation built using Three.js, GSAP and JavaScript. It features a .glb 3D model, creating a visually engaging experience.
Check Live Site


Animated 3D Image Slider
Stunning 3D image slider with 3-dimensional auto-rotations — using pure CSS.
Check Live Site


Interactive 3D Parallax Header
Stunning interactive 3D parallax lens effect with Glassmorphism popup — using CSS & JS.
Check Live Site


Interactive 3D Parallax Header
Stunning interactive 3D parallax scroll effect — using CSS & JS.
Check Live Site


Animated 3D Image Slider
Stunning 3D product viewer demonstrates smooth three-dimensional space.
Check Live Site


Animated 3D Cube Product Viewer
3D product viewer with interactive controls, glass effects, and auto-rotations — using pure CSS.
Check Live Site


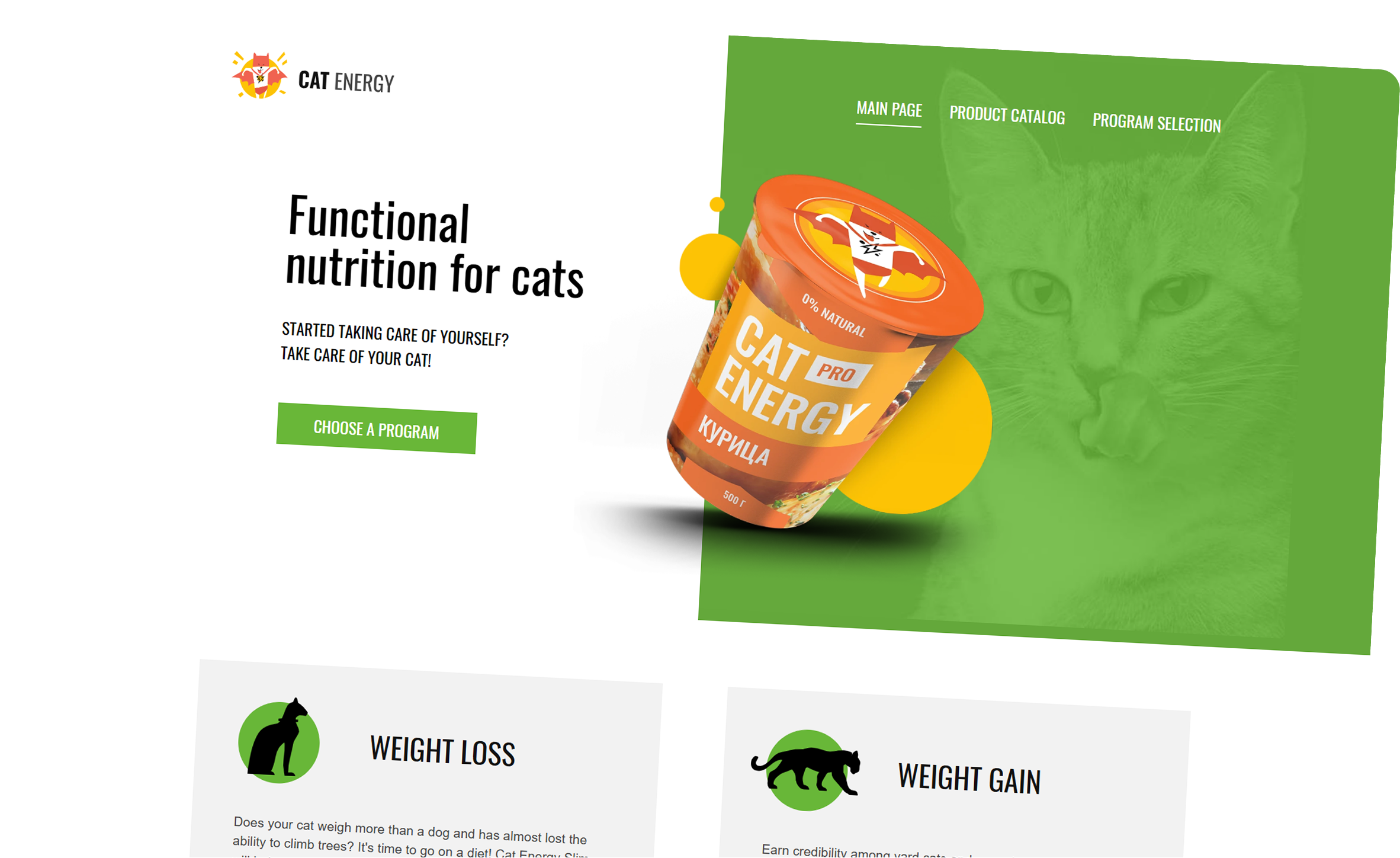
Cat Energy - proper cat nutrition
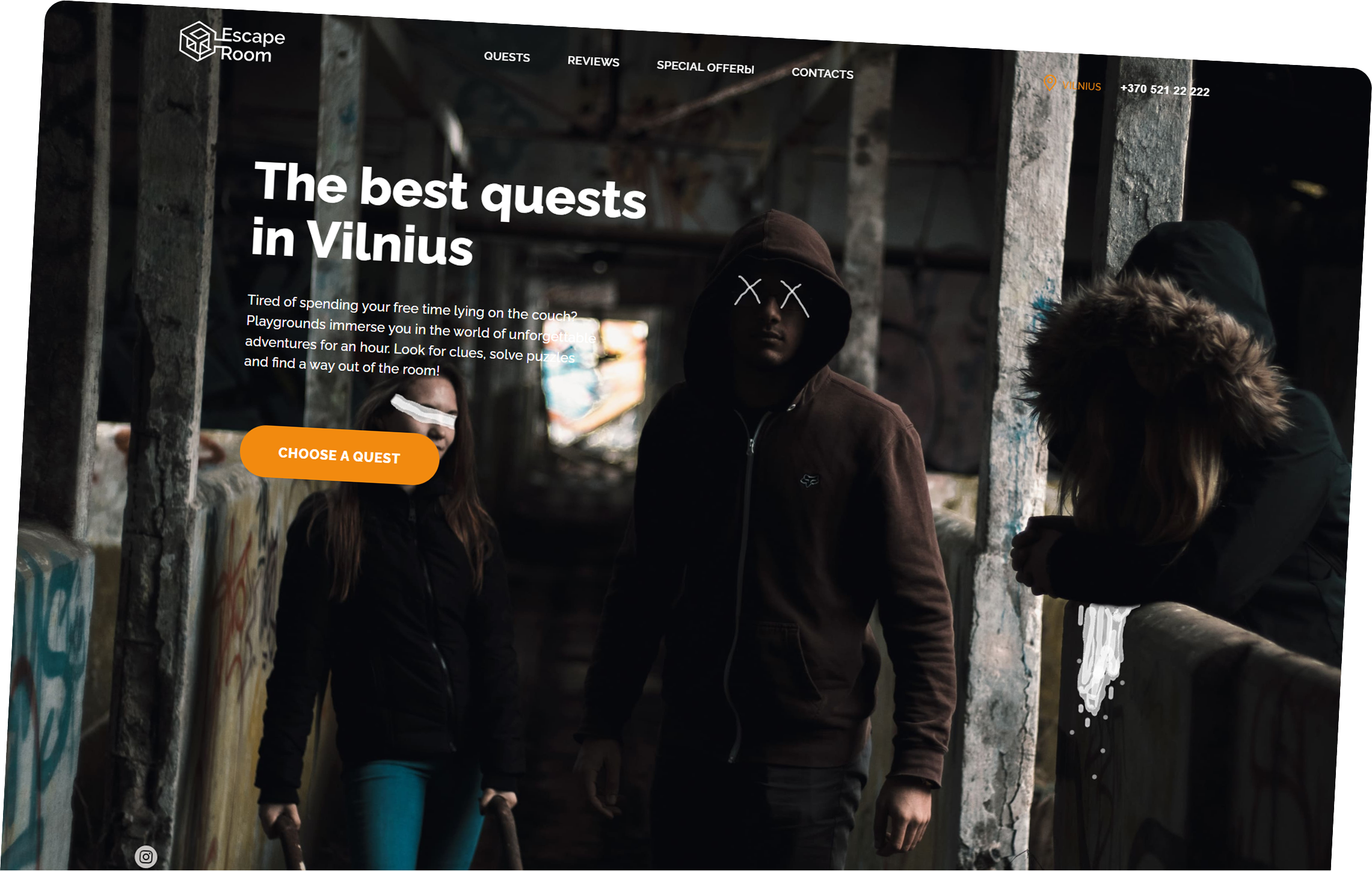
A site to browse and book escape room games with a date and time picker and live availability checks.
Check Live Site


Escape Room - booking quest rooms
A fun one‑page site about cat nutrition, with scroll-triggered reveals and smooth entry animations.
Check Live Site
My work experience
My approach
Planning & Strategy
We'll collaborate to map out your website's goals, target audience, and key functionalities. We'll discuss things like site structure, navigation, and content requirements.
Development & Progress Update
Once we agree on the plan, I cue my lofi playlist and dive into coding. From initial sketches to polished code, I keep you updated every step of the way.
Development & Launch
This is where the magic happens! Based on the approved design, I'll translate everything into functional code, building your website from the ground up.